Javascriptで作ったアプリにも、アイコンが設定できます。
その方法を説明していきます。
[1]アイコンを作る
Javascriptのアプリは、ホームページと同じ仕組みでアイコンが表示できます。
ホームページでアイコンを設定するには、favicon.ico(ファビコン)というファイルを作ってサーバーに置きます。
ファビコンは64×64で作ると良いです。
また、iPhoneの場合はちょっと違って、apple-touch-icon180.pngというファイルを作ってサーバーに置きます。
こちらのサイズは、180×180です。
この2種類のファイルを作ることになります。
アイコンのファイルを作るには、お絵かきツールやアイコン作成専用ソフトを使って作るのが普通かも知れませんが、私は最近はPowerPointで作っています。結構手軽にかっこいいアイコンが作れるのですよ。その手順をちょっと紹介しますね。
手順1)PowerPointを起動し、新しいプレゼンテーションを作成する
もし、タイトルを入力とかサブタイトルを入力とかの枠があったら削除して、まっさらなフォームにしましょう。
手順2)正方形を1つ置き、好きな色を付ける
挿入→図形→「正方形/長方形」を選んで、フォーム上にマウスで□を描きます。このときキーボードの[SHIFT]キーを押さえながらドラッグすると正方形になります。大きさは好きな大きさで良いです。大きい方が見やすくて作りやすいかな。
できた正方形をクリックして指定し、「図形の塗りつぶし」のメニューを選ぶと、そこにいろいろ項目が出ます。「グラデーション」を選ぶとかっこいい色塗りができますのでオススメです。色々試してみましょう。
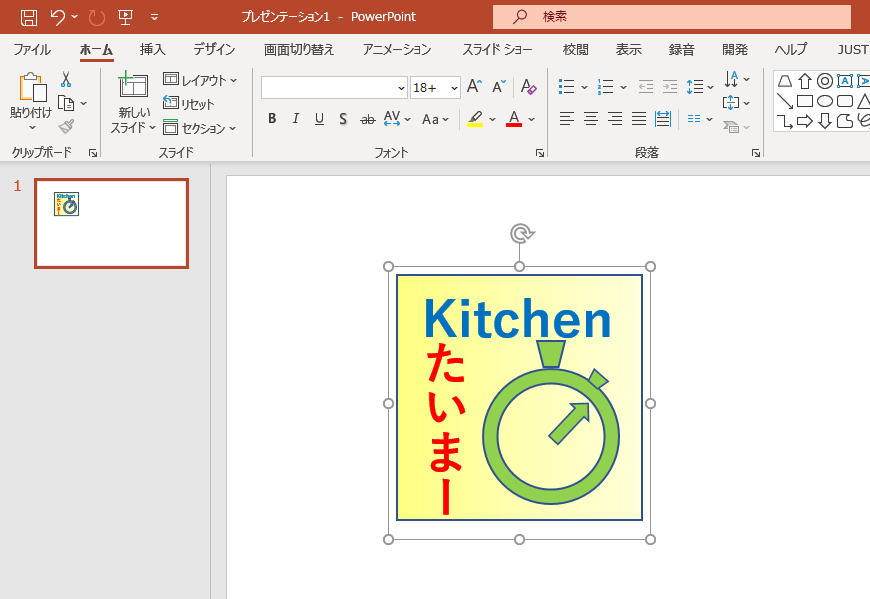
手順3)正方形の中に好きなパーツを置く
テキストボックスを置いて文字、図形パーツを組み合わせて絵を描きましょう。
最後に全部を選択して、グループ化しておくと形が崩れなくなります。

手順4)画像ファイルとして書き出す
グループ化した画像を右クリックすると、「図として保存」というメニュー項目があります。それを選び、とりあえずデスクトップあたりに保存しましょう。
手順5)図をアイコンの形式に加工する
保存されたファイルは「図1.png」という名前だとして説明を続けます。
このファイルを元にしてfavicon.icoとapple-touch-icon180.pngにします。
ここで便利なツールを紹介しましょう。IrfanViewというフリーの画像ビュワーです。
IrfanViewで図1.pngを開いて、「編集」→「自動トリミング」で周囲の余計な部分がカットできます。
次に「画像」→「サイズ変更/リサンプル」で180×180にサイズ変更して、「ファイル」→「名前を付けて保存」でapple-touch-icon180.pngとして保存します。
もう1つ、「画像」→「サイズ変更/リサンプル」で64×64にしてfavicon.icoとして保存します。
以上で2つのアイコンが完成しました。
[2]アプリにアイコンを設定する
先の作成記事で作った「キッチンタイマー」アプリにアイコンを設定します。
index.htmlをテキストエディタで開きましょう。
そして、その中に2行書き加えます。