
Javascriptでプログラミングしてみよう!
では、手始めに「キッチンタイマー」を作ってみたいと思います。
[1] 最初にHTMLで枠組みを作る
【index.html】| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=400px,user-scalable=no"> <title>キッチンタイマー</title> <style type="text/css"> body { background-color: #222222; color: #FFFFFF; } .main{ border:1px solid gray; width:400px; margin-right:auto; margin-left:auto; } </style> </head> <body> <div class="main"> <iframe src="timer.html" width="400" height="500" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="border:none;"></iframe> </div> </body> </html> |
だいたいは、HTMLの基本的なものです。その中で、Javascriptプログラミングに大切な部分を記します。
1)5行目でviweportを設定しています。これにより、画面サイズに応じて拡大縮小され、どの端末でも同じように見える様になります。今回は、400pxの幅に設定してみました。
2)21行目からの<div>~</div>でプログラム(今回はキッチンタイマー)を表示する部分を作っています。プログラムは別ファイル「timer.html」で書きます。プログラムの表示サイズは400×500にしました。幅の400はviewportと合わせてあります。
3)7行目からのスタイルシートで画面表示の味付けをしています。
・bodyは<body>タグの設定。 「background-color: #222222;」で背景を暗い色に。「color: #FFFFFF;」で文字などを白に。
・.mainはmainクラス・・・キッチンタイマーが表示されるところの設定です。ここも幅を400に合わせています。
[2] キッチンタイマーの画面を作る
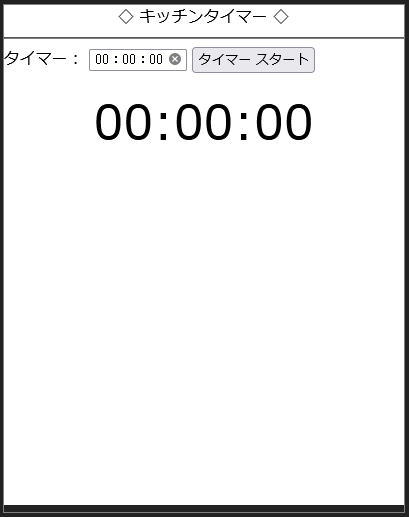
↓こんな画面にしようと思います。

| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta charset="utf-8"> <title>キッチンタイマー</title> </head> <body bgcolor="white" text="black"> <center>◇ キッチンタイマー ◇</center> <hr> <label for="timer">タイマー:</label> <input type="time" id="timer" name="timer" step="1" value="00:00:00"> <button id="start_btn">タイマー スタート</button> <p> <div id="message" style="text-align:center; font-size:300%;">00:00:00</div> </p> <script type="text/javascript"> // ここにプログラムを書く // </script> </body> </html> |
・<input type="time">で時間入力部分を作っています。step="1"を設定すると秒が表示されます。初期値はvalue=""で設定しています。
・<button>でスタートボタンを作っています。
・<div>~</div>で囲んで時間表示部分を作っています。
この3つの要素は、プログラムからアクセスできるように「id」を設定しています。
[3] 制御プログラムを書く
さあ、あとはプログラムでタイマーを動かすだけです。
手順1)まず、部品(上の3つの要素)との関連付けをする
| <script type="text/javascript"> // ここにプログラムを書く // const timer = document.getElementById("timer"); const start_btn = document.getElementById("start_btn"); const message = document.getElementById("message"); ~この後に続けてプログラムを書いていきます~ |
手順2)プログラムの流れを考える
流れはこんな感じでしょう。
タイマーの時間をセットして、スタートボタンを押したらタイマーが動き出し、表示部に残り時間を表示する。
カウントダウンしていって、00:00:00に鳴ったらタイマーを止め終了する。
手順3)ボタンを押したときのプログラムを書く
HTMLの中の1行、
<button id="start_btn">タイマー スタート</button>
これを次のように変更し、ボタンが押したときに動作するプログラムを書きます。
<button id="start_btn" onclick="timer_start()">タイマー スタート</button>
そしたら、先ほどのプログラムに続けて、ボタンを押した処理(timer_start())を書いていきましょう。
まずは、試しにボタンを押したらボタンの文字が「ストップ」に変わるようにしてみます。
| function timer_start(){ start_btn.innerHTML = "ストップ"; } |
ここで動作テストしてみましょう。
index.htmlとtimer.thmlを同じフォルダの中において、index.htmlをダブルクリックします。
どうですか?いつも使っているブラウザが起動し、画面が表示されたでしょうか。
そうしたら、[タイマー スタート]を押してみてください。[ストップ]に変わりましたね。
では、押す度に表示を行き来するようにしてみます。
| function timer_start(){ if(start_btn.innerHTML == "ストップ"){ start_btn.innerHTML = "タイマー スタート"; }else{ start_btn.innerHTML = "ストップ"; } } |
どうですか?面白いでしょう。こうやってプログラムを書いていきます。
さて、本題に戻ってタイマー機能を作っていきましょう。
タイマー機能を実現させるには、「setInterval()」という組み込み関数を使います。
今回は1秒ごとにカウントダウンをしようと思いますので、
timer=setInterval("timer_doing()",1000);
と書いて使おうと思います。この命令の意味は、1000ミリ秒(=1秒)ごとに「timer_doing()」という命令を呼び出しなさいと言う意味です。
こんな感じですかね。
| var t; //setIntervav()用の変数 var timeLeft; //残り時間の変数 function timer_start(){ start_btn.innerHTML = "ストップ"; message.innerHTML = timer.value; timeLeft = time2sec(timer.value); t = setInterval("timer_doing()",1000); } |
スタートボタンが押されたら、ボタンの表示を[ストップ]に変えて、セットした時間を時間表示部に表示して、残り時間をtimeLeftに保存して、カウントダウンを開始する。こんな感じです。
が、待ってください!time2sec()って何ですか?・・・ですよね。
そこを説明しましょう。
画面のタイマーにセットした時間は、「00:03:00」こんな感じの文字列となっています。
でも、このままでは扱いにくいので、timeLeftの変数には秒単位の数値を入れておきたいのです。
ちなみに、3分は3×60=180秒ですね。timeLeftには180をセットしたいと言うことです。
その変換をする関数を自分で作ります。その関数の名前を「time2sec()」と名付けました。
では、作ってみますね。
| function time2sec(time){ var h,m,s; result = time.split(":"); h = parseInt(result[0],10); m = parseInt(result[1],10); s = parseInt(result[2],10); return h*60*60+m*60+s; } |
「:」で切り分けて時(h)、分(m)、秒(s)を読み出して、あとは60倍して足していくだけですね。
ついでに、逆の変換をする関数も作っておきましょう。命名「sec2time()」です。
| function sec2time(sec){ var h,m,s; var time; h = parseInt(sec/60/60,10); if(h < 10) time = "0"+h+":"; else time = h+":"; m = parseInt(sec/60,10)%60; if(m < 10) time = time+"0"+m+":"; else time = time+m+":"; s = parseInt(sec,10)%60; if(s < 10) tim e= time+"0"+s; else time = time+s; return time; } |
手順4)カウントダウンしていくプログラムを書く
さあ、これまででタイマーの開始部分までができました。ここでindex.htmlで動かそうとしても、動きません。まだテストは待ってくださいね。
先ほどボタンを押したときに1秒ごとに呼び出される「timer_doing()」という関数を作りましょう。
| function timer_doing(){ --timeLeft; var m = sec2time(timeLeft); message.innerHTML = m; if(timeLeft == 0){ clearInterval(t); start_btn.innerHTML = "タイマー スタート"; } } |
1秒ごとにこの関数が呼ばれます。
まず、残り時間を保存してあるtimeLeftを1減らします。
そして残り時間を画面表示します。この時に、さっき作っておいたsec2time()関数で秒から00:00:00表示に戻しています。
それで、もし残り時間が0秒だったら、タイマーは終わりにしないといけませんので、if文でその処理を書いています。
タイマーを止めるのはclearInterval()です。
さあ、これで出来上がりましたよ!index.htmlをダブルクリックで動かしてみましょう。
[4] 音を追加する
いやあ、キッチンタイマーできちゃいましたね。
え?なにか物足らないって???
確かに。そうですよね。時間が来たら音で知らせないとです。
では、音が鳴るようにしてみましょう。
手順1)音声ファイルを準備する
音は、自分で作るとか、ネット上のフリー音源を使うとかいろいろと手段があります。
今回は、私が自分で作ったのを使います。
これです>ring.mp3
ちなみに、「サクラ」というフリーの作曲ソフトを使って作りました。
これをindex.html,timer.htmlと同じフォルダに置きます。
手順2)プログラムを書き換える
音を鳴らすのはとても簡単です。
(1)音声ファイルを読み込む
(2)曲の先頭にシークする
(3)再生する
この3ステップです。
まず(1)は、一度だけ読み込めば良いので関数の外に書きましょう。
そして、(2)(3)はカウントダウンを終了して、タイマーを止めるタイミングです。
さあ、プログラムを書き換えてみますよ。
先ほどのfunction timer_doing()のところを直します。
| const music = new Audio("ring.mp3"); function timer_doing(){ --timeLeft; var m = sec2time(timeLeft); message.innerHTML = m; if(timeLeft == 0){ clearInterval(t); start_btn.innerHTML = "タイマー スタート"; music.currentTime = 0; music.play(); } } |
さあ、動かしてみましょう。タイマースタート!バッチリですね。
<<宿題>> [タイマー スタート]ボタンを押すとカウントダウンが始まります。ボタンは[ストップ]に表示が変わりました。でも、この[ストップ]を押してもタイマーが止まりません。止まるように変更してみて下さい。(ヒントは上記の中に隠れていますよ!)