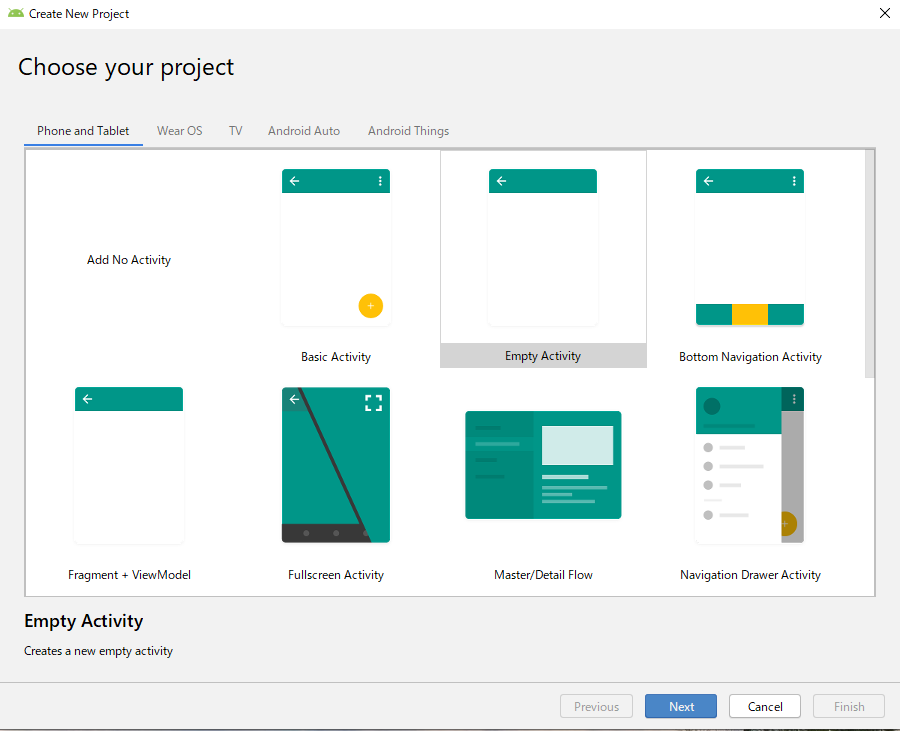
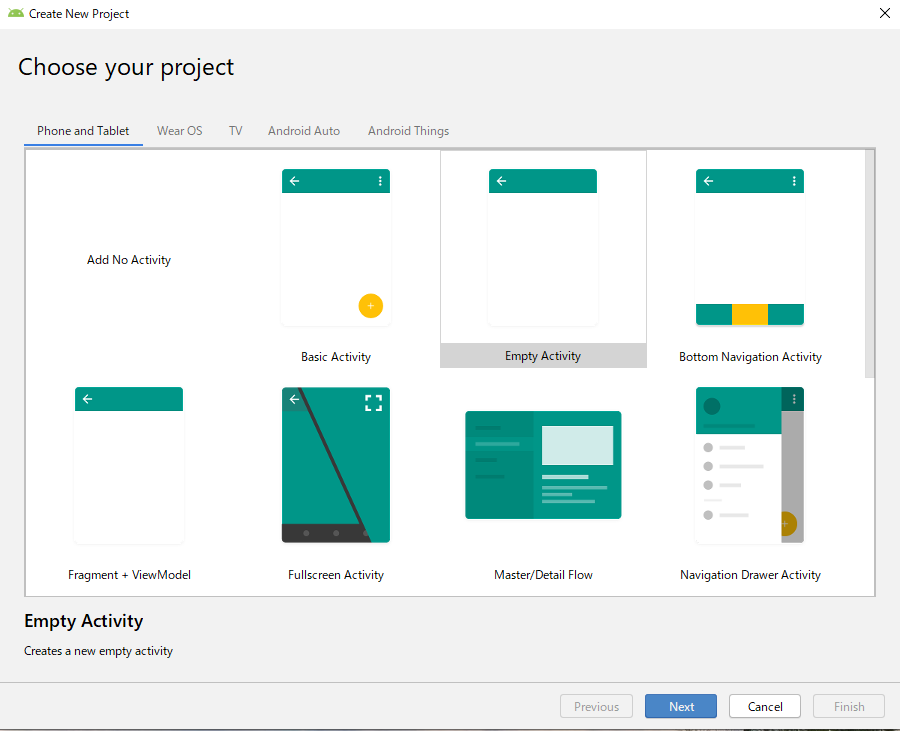
そこで、[+Start a new Android Studio project]をクリックすると、次の画面が現れます。

ここで、とりあえず「Empty Activity」を選択してみました。
Android Studioで初めてのプログラミング!
それでは、プログラミングを。
手始めとして、お決まりの「素数判定プログラム」を作ってみます。
[0] 新規プロジェクト作成
AndroidStudioを起動すると、Welcome画面が現れます。
そこで、[+Start a new Android Studio project]をクリックすると、次の画面が現れます。

ここで、とりあえず「Empty Activity」を選択してみました。
続いて表示される画面で、プロジェクト名等を決めていきます。
まずは「 Name 」の欄に好きな名前を記入します。すると、「Package name」と「Save location」が自動的にNameにあったものに変わります。
| 注意! Package Nameについてです。 プログラムが完成し、GoogleAppsにアプリを登録するときに、この名前で引っかかりました。 「com.example.プロジェクト名」ではエラーになり登録できません。 exampleがダメです。 そこで、私は「com.test.プロジェクト名」としてみました。 |
Languageは、Java か Kotlin が選べます。私は、Javaにしました。(これからの主流は、Kotlinになるとか...)
最後にMinimum API level を指定します。私の所持しているAndroid機に合わせて、API 28:Android9.0(Pie)にしました。
以上で設定は完了で[Finish]を押すと、自動的にプロジェクトに必要なファイルが作られ、
activity_main.xml と MainActivity.java が開かれた状態で、編集画面に入ります。
[1] 画面作成
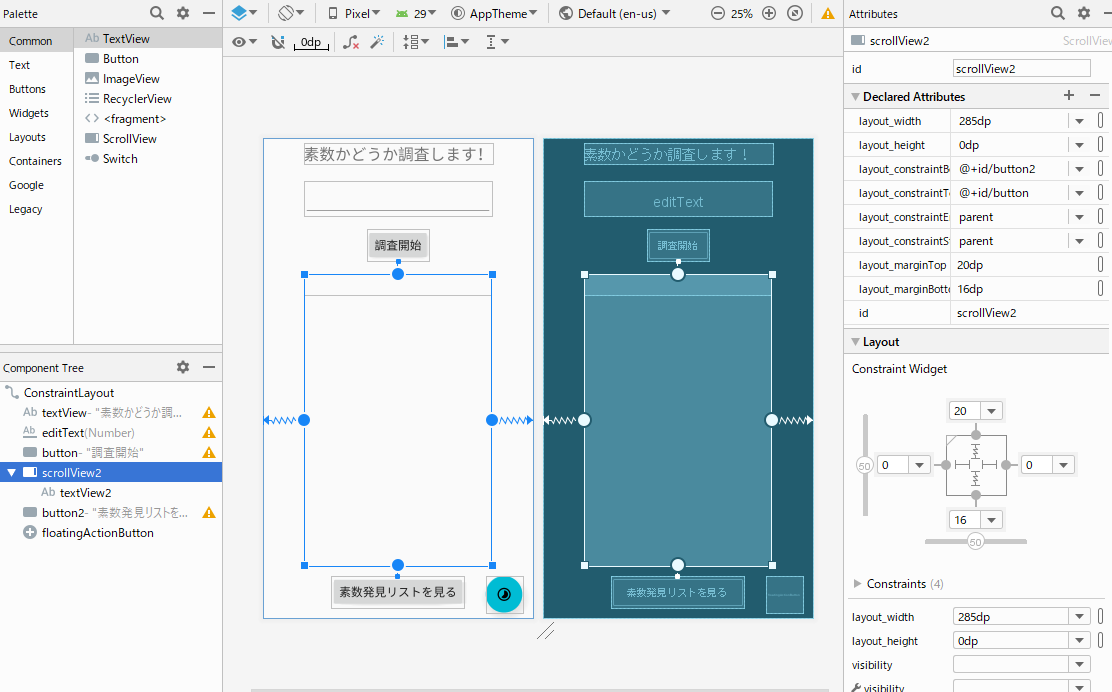
activity_main.xml を編集することで、スマホに表示される画面を作っていきます。activity_main.xmlと書いてあるタブをクリックして開くと、まん中に白と濃紺の2つの画面が見えます。これが、スマホに表示された状態を表しています。(白い方がスマホか?)
何やら中央に Hello World!と書かれていますね。新規プロジェクトを作った時に選んだ「Empty Activity」では、最初から1つTextViewというパーツ(コンポーネント)が置かれていて、それが表示されています。
では、手始めにHello World! を「素数かどうか調査します!」と変えてみます。
白でも濃紺でも、どちらでもいいのでHello World!の文字をクリックすると、右の画面にそのプロパティが出現します。
その中にある「text」という項目を「素数かどうか調査します!」と書き換え、エンターキーで決定すると、おお!変わりました。
続いて表示場所を変えてみます。画面の上部が良いですね。
これ、ConstraintLayoutというレイアウト方式になっています。

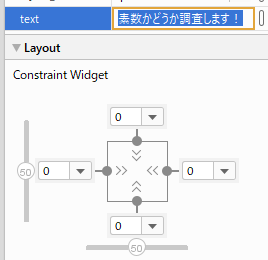
このTextViewコンポーネントの上下左右のくっつき方を数値で設定します。結構面白いので、色々試してみました。
結果として、上を8、左右は0のまま、下は●を押して無しにしました。上との間隔を8ドット(単位は違うかも・・・)にして、左右0にしたことでちょうど中央に配置し、下は気にしない。という、上の方に貼りつく設定になったはずです。
そして、他にもいろいろパーツ(コンポーネント)を並べていきました。
ちなみに、並べながら ▶ (再生ボタン)を押して、エミュレーターで確認すること。(メニューの[Run]→[Run 'app']でもいい)

| Tips1 textViewは、なんかスクロールしないんだけど・・・ textViewコンポーネントを配置し、複数行入力してみました。ちなみにこんな感じで「あああ\nいいい\n...」みたいに改行コード「\n」を使うと、複数行入力ができます。 そして、textViewの領域からはみ出た部分を見るのにスクロールしようと思ったら・・・あれ?できません。 そこでひと工夫。だいたいのことは工夫次第で何でもできるものです! scrollViewを配置し、その中に複数行表示させたいtextViewを移動しました。 Tips2 IMEが起動すると、画面構成がくずれるんだけど・・・ 調査したい数値を入力しようとすると、IMEパッドが下からにょきっと現れます。その時に、コンポーネント類がみんな上の方に詰まってしまって画面が見栄え悪くなります。 そこで、高さが変わってもいいコンポーネントで調節しました。 ここでは、scrollViewの高さを0にし、Layoutの上下に数値を設定します(上の図がその様子)。これによって、上下にあるコンポーネントの位置によって、scrollViewコンポーネントが伸び縮みするようになります。 |
[2] 動作の設定
MainActivity.javaを編集して、アプリの動きを設定していきます。
このアプリでは、次のような使い方を想定しています。
(1) 調査したい数値を入力する
(2)[調査開始]ボタンを押す
(3)結果を表示する
(1)の数値入力は、もう[1]で作った画面で完成しています。
ここでは、(2)の動作を設定しましょう。
ボタンを押したら何をするかプログラムするのですが、activity_main.xml側のボタンのパーツ(コンポーネント)のプロパティにある「onClick」を使っても書けるのですが、今回はイベントリスナーという方法で実現してみます。
MainActivity.javaと書かれているタブをクリックすると、javaのプログラムが出現します。そこに書き加えていきます。
最初はこんな感じです。
| package com.test.isprime; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } } |
この、protected void onCreate( ・・・・の中にイベントリスナーを設定します。
| protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // ここに処理を書く // } }); } |
これで、[調査開始]ボタンを押したときにどうするかが書けるようになりました。
では、どうするかというと、
・素数かどうかを計算する。
・結果を表示する。・・・(3)ですね。
という流れでしょう。
そこで、
bool isPrime(int num)
という関数を作って、この関数に調査したい数値(num)を渡すと結果がtrue(素数である)かfalse(素数ではない)で返すことにしました。
そして、その結果を見て、textView2に表示します。
textView2を使うのに、おまじないが必要になります。
TextView tv = (TextView)findViewById(R.id.textView2);
こんな感じです。
すると、
tv.setText("書き込みたい文字");
のようにして、簡単に使えます。ということで、ここまでのプログラムはこうなりました。
| protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // ここに処理を書く // TextView tv = (TextView)findViewById(R.id.textView2); if(isPrime(数値)){ tv.setText("素数です!"); }else{ tv.setText("残念。素数ではありません。"); } } }); } |
| Tips3 editText から整数値を取り出す方法 まず、おまじないです。 EditText et=(EditText)findViewById(R.id.editText); そして、et.getText() で取得すると、String型のデータが返ってきます。でも、今はint型の整数値が必要なので、型を変換します。 Integer.parseInt(et.getText().toString()); さあ、これでOKだと、実行していろいろな数値を入れてみると、アプリが強制終了してしまうことがあります。原因は、この変換時のエラーです。数値でないものやint型に収まり切れない数値だったりしたときにエラーになるわけです。そこで、エラー処理を入れます。 try { num = Integer.parseInt(et.getText().toString()); // num:素数か調査する数値 }catch(Exception e) { tv.setText("ERROR!"); return; } 数値に変換して、エラーだったらtextView2にそのことを表示して戻るようにしてみました。 |
[3] 動作確認
 いよいよ完成間近。動作の確認をしましょう。
いよいよ完成間近。動作の確認をしましょう。
まあ、これまでもちょくちょくと動作確認をしながら来ましたが、それはエミュレータ(Virtual Device)でやってきました。
これは、[1]でも書きましたが、再生ボタンを押すだけの手軽さです。
でも、このアプリを使うのは自分だけではありませんよね。
いろいろな人が、いろいろな環境で使いますよね。
そう思って、エミュレータのVirtualデバイスを増やしてみました。
自分の画面よりも小さい画面の機種を選んで動作確認してみます。
おお、うまくいっている。
サイズを上手に調節してくれているのですね。dpiってやつかな。
それで、最後のチェックはやはり実機です。
USBでパソコンにAndroid機を接続します。
そうすると、自動的にAndroid Studioが認識しました。
あとは、今までと同じように再生ボタンを押すだけです。
自分のAndroid機にアプリが転送され、無事に動作しました!
[4] パッケージ作成
最後にパッケージにして、Googleに登録することで、自分の作ったアプリが公開できます。
ちなみに、Goolgleに公開するには、作者登録が必要です。25$かかります。
Android Studioのメニューで[Build]→[Generate Signed Bundle/APK...]をクリックします。
そうすると、BundleかAPKかの2種類の内どっちがいいか聞いてきます。
Googleでは、Bundleを推奨しているようですので、そっちにしてみました。
Key store pathで[Create New]をクリックして、Keyを作成し、
Build Variantsでreleaseを選択して[Finish]しました。
そうすると、パッケージの構築が始まり、ちょっと待っていると出来上がります。
出来上がったパッケージは、私のWindows10パソコンだと次の所にありました。
| C:\Users\ユーザー名\AndroidStudioProjects\プロジェクト名\app\release\app-release.aab |